ASP.NET QUESTION & ANSWER
ASP(Active
Server Pages)
|
ASP.NET
|
ASP is interpreted.(line
by line)
|
ASP.NET is complied.(block
of statement executive)
|
Classic ASP use a
technology called ADO (Active Data Object) to connect front end (forms) with
back end (db).
|
ASP.NET used the
ADO.NET technology.
|
ASP is partially
Object Oriented.
|
ASP.NET is purely
Object Oriented.
|
You can use limited
language to write your code: VB (vbscript) Or JavaScript Language.
|
Other hand ,ASP.NET
use .net language such as VB.Net, C#, J# etc.
|
ASP has limited OOPS
support.
|
ASP.NET has fully OOP
support.
|
Error Handling is
very poor.
|
Error Handling is
very good.
|
If you want update
code then need to often stop & restart the IIS (Server).
|
No need stop IIS.
|
Q. What is Asp.NET?
|
Asp Stand for Active Server Page.NET.
Asp.NET is Microsoft Technologies free web application framework
that helps you build standard-based web solution by providing a rich set of
features & easy integration with DB & web service & rich internet
application.
Asp.NET is a program that runs inside IIS.
IIS - Internet Information Server
|
Client Server Communication
|
In this article we are going to
discuss about the two-tier and three-tier architecture.
Two-Tier Architecture:
The two-tier architecture is like
client/server application and a connection network.
The direct communication takes
place between client and server.
A application placed inside server
that is accessed directly by multiple Client.
There is no intermediate between
client and server.
The above figure shows the
architecture of two-tier.
Here the communication is one to
one.
Let us see the concept of two
tiers with real time application.
For example now we have a need to save the employee details in database.
The two tiers of two-tier
architecture is
So, in client application the
client writes the program for saving the record in SQL Server and
thereby saving the data in the database.
Advantages:
Disadvantages:
Three-Tier Architecture:
Three tier architecture having
three layers. They are
Presentation layer: is the form where we design using the controls like textbox, labels, command buttons etc. Business layer: is the class where we write the functions which get the data from the application layer and passes through the data access layer. It provides the business processes logic and the data access. Data layer: is also the class which gets the data from the business layer and sends it to the database or gets the data from the database and sends it to the business layer. It has the database.
Advantages
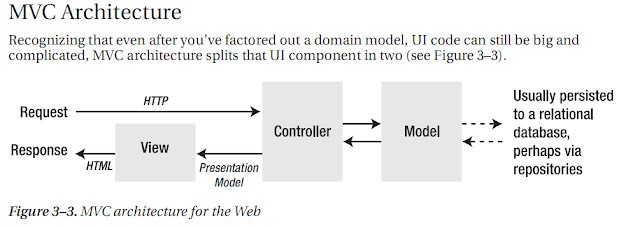
MVC(Model, View, Controller)
What is a Model?
MVC model is basically a C# or VB.NET class
A model is accessible by both controller and view
A model can be used to pass data from Controller to view
A view can use model to display data in page.
What is a View?
View is an ASPX page without having a code behind file
All page specific HTML generation and formatting can be done inside
view
One can use Inline code (server tags ) to develop dynamic pages
A request to view (ASPX page) can be made only from a
controller’s action method
What is a Controller?
Controller is basically a C# or VB.NET class which
inherits system.mvc.controller
Controller is a heart of the entire MVC
architecture
Inside Controller’s
class action methods can be implemented which
are responsible for responding to browser OR calling views.
Controller can access and use model class to pass data to views
Controller uses ViewData to pass
any data to view
|
Q. Type of coding
|
There are two type of coding as following
1) Inline Coding.
2) Code Behind Coding.
|
Q. What is Asp.NET web Application
& Asp.NET web site ?
|
ASP.NET WEB Application:-can be compiled into a single DLL & deployed.
ASP.NET WEB Sites:-website are dynamically compiled.
|
Q. Deployment Technologies for Asp.NET
web Application & Deployment Technologies Asp.NET web site?
|
Deployment Technologies for Asp.NET
web Application:
- Web
deployment package.
-One-click publishing.
Deployment Technologies Asp.NET web
site:
-Copy web site tool
-publish web
site tool.
-x copy.
|
How
to send data one page to another page ?
|
||
STEP-1
Create new aspx
page
Step-2
Create class1.cs
Type in class following code
public class Class1
{
private string ename;
public string Ename
{
get {
return ename; }
set {
ename = value; }
}
private string city;
public string City
{
get {
return city; }
set {
city = value; }
}
private double salary;
public double Salary
{
get {
return salary; }
set {
salary = value; }
}
public
Class1( string ENAME,string
CITY,double SALARY)
{
ename = ENAME;
city = CITY;
salary = SALARY;
}
}
Step-3
Create new aspx page(nextpage.aspex)
Drop & drag 3 lable as shown
Step-4
Behind
nextpage.aspx.cs
protected void Page_Load(object sender, EventArgs
e)
{
if
(Session["cls1"]!=null)
{
Class1
cls = (Class1)Session["cls1"];
////Label6.Text
= cls.Eid.ToString();
Label7.Text =
cls.Ename.ToString();
Label8.Text =
cls.City.ToString();
Label9.Text =
cls.Salary.ToString();
}
}
OUTPUT
|
How you will write a connection string in Web.Config file?
|
For Example
<connectionStrings>
<add name="MyWebConfigString"
connectionString="Data Source=.\SQLEXPRESS;
AttachDbFilename=C:\Documents
and Settings\admin\My Documents\Visual Studio 2008\WebSites\GridViewExamples\App_Data\Database.mdf;
Integrated Security=True;User Instance=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
|
How
you call web.config connection string in aspx.cs page
|
Step-1
Step-2
For example
string constring = ConfigurationManager.ConnectionStrings["MyWebConfigString"].ConnectionString;
|
Q. What is IIS? Have you used it?
|
IIS - Internet Information Server
IIS is used to access the ASP.Net web
applications
|
What methods are fired during the
page load?
|
Init() - when the
page is instantiated
Load() - when the
page is loaded into server memory
PreRender() - the
brief moment before the page is displayed to the user as HTML
Unload() - when page finishes loading
|
Explain the differences between
Server-side and Client-side code?
|
|
Client-side
|
Server-side
|
Client-side code executes in the client's
browser.
|
Server-side code executes on the server.
|
Client-side code such as JavaScript to be processed in the client’s
browser.
|
Server-side code such as .cs code.
|
Explain the differences between
Unique id and Client id code?
|
|
Client id
|
Unique id
|
Client-side
control.
|
Server-side control.
|
Client id used underscore ( _ ) separator.
|
Unique id used dollar or colon ($ or : ) separator.
|
Client id is used with id
attribute of the generated HTML
element
|
Unique id is used with name attribute of the generated HTML element.
|
Describe the difference between
inline and code behind.
|
|
Inline code
|
Code-behind is code
|
Inline code written alongside the html in a page.
|
Code-behind is code written in a separate file and referenced by the
.aspx page
|
What is the difference between
Server.Transfer and
Response.Redirect? Why would I
choose one over the other?
|
|
Response.Redirect
|
Server.Transfer
|
page processing from one page to the next
page making
a round-trip back to the client's browser.
|
Server.Transfer transfers page processing from one page directly to
the next
Page without
making a round-trip back to the client's browser.
|
This provides a slower response.
|
This provides a faster response with a little
less overhead on the server. Server.
|
Transfer does not update the clients url
history list or current url.
|
|
What base class do all Web Forms inherit from?
|
System.Windows.Forms.Form
|
Where does the Web page belong in
the .NET Framework class
hierarchy?
|
System.Web.UI.Page
|
What base class do all Web Forms
inherit from?
|
The Page class.
|
What is the base class of Button
control?
|
system.object
|
ASP.Net Page Life Cycle Events:
At each stage of the page life cycle, the page raises some
events, which could be coded.
Following are the page life cycle events:
|
Note: -
Remember Sequence of page life cycle events as shown in tbl.
ASP.Net Page Life Cycle Events
|
||
PreInit
|
Init
|
InitComplete
|
Load View State
|
LoadPostData
|
|
PreLoad
|
Load
|
LoadComplete
|
PreRender
|
Render
|
RenderComplete
|
Save State Complete
|
||
Unload
|
||
Interview Question
|
Q1] What is page Life Cycle? Explain in details?
Ans:-Please Refer above table ASP.Net
Page Life Cycle Events
|
Q2] where Load the view
state in Page Life Cycle?
Ans:- After the InitComplete event &
Before LoadPostData event,
Load the view state in page life cycle.
|
Q3] where Save the view
state in Page Life Cycle?
Ans:-After the Render event &
Before Unload event, Load the view state in page life
cycle.
|
What
are user controls and custom controls?
|
||
ASP.Net
allows the users to create controls. These user defined controls are
categorized as follow:
1]
Web User Controls:
User controls behaves like as ASP.Net pages, or web forms, which
could be used by many other pages.
These are derived from the System.Web.UI.UserControl
class.
User control creation is very simple compared
with custom control creation.
These
controls have the following characteristics.
Ø They
have an .ascx extension.
Ø They
may not contain any <html>, <body> or <form> tags.
Ø They
have a Control directive(<%@ Control%>)
instead of a Page directive(<%@ Page%>).
Ø Web
user control cannot run as standalone files. If you want to run web user
control , then you have to add this control to another webpage.aspx , after
that you have to run.
A classic example of a simple user control is an HTML page
that displays a copyright notice.
How to create User
Controls?
To
understand the concept let us create a simple user control, which will work
as WebUserControlFooter.aspx for
the web pages. To create and use the user control, take the following steps
as following:
Step-I:- Create
a new web application.
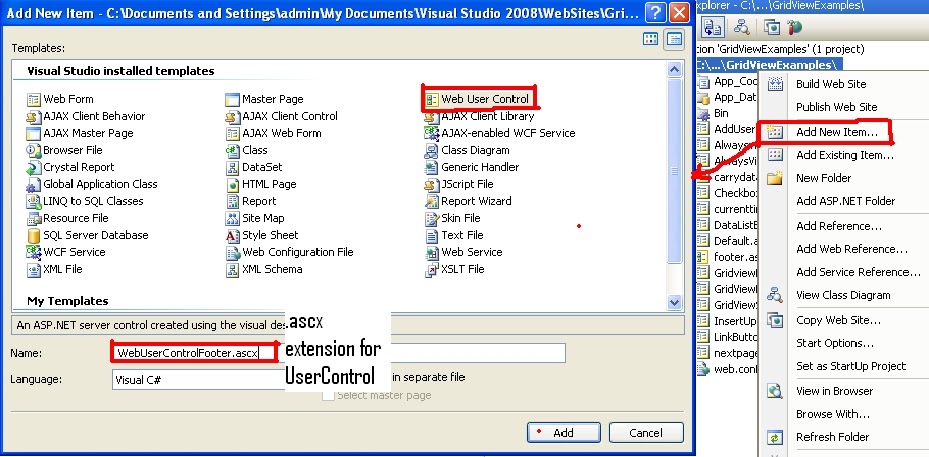
Step-II:- Right
click on the project folder on the Solution Explorer and choose Add New Item
as shown in below figure.
Step-III:- Select
Web User Control from the Add New Item dialog box and name it footer.ascx.
Initially footer.ascx contains only a Control directive as shown in below
figure.
Step-VI:- Add
the following code to the file:-
Step-v:- Create New web page(AddUserControl.aspx)
To add the user control to your web page(AddUserControl.aspx), you must add the Register directive and
an instance of the user control to the page.
As show
in following form.
Build-àRun
OUTPUT:-
|

















No comments:
Post a Comment